
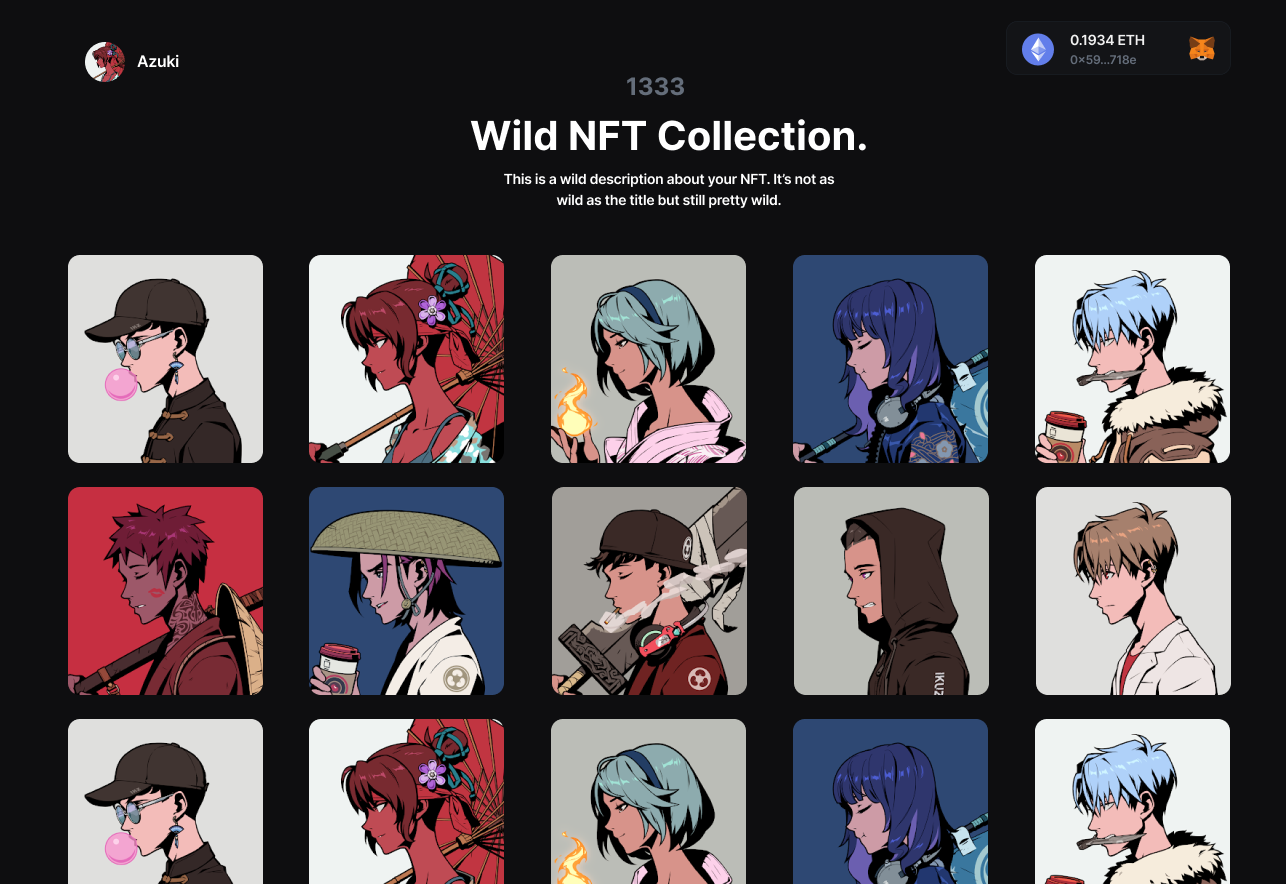
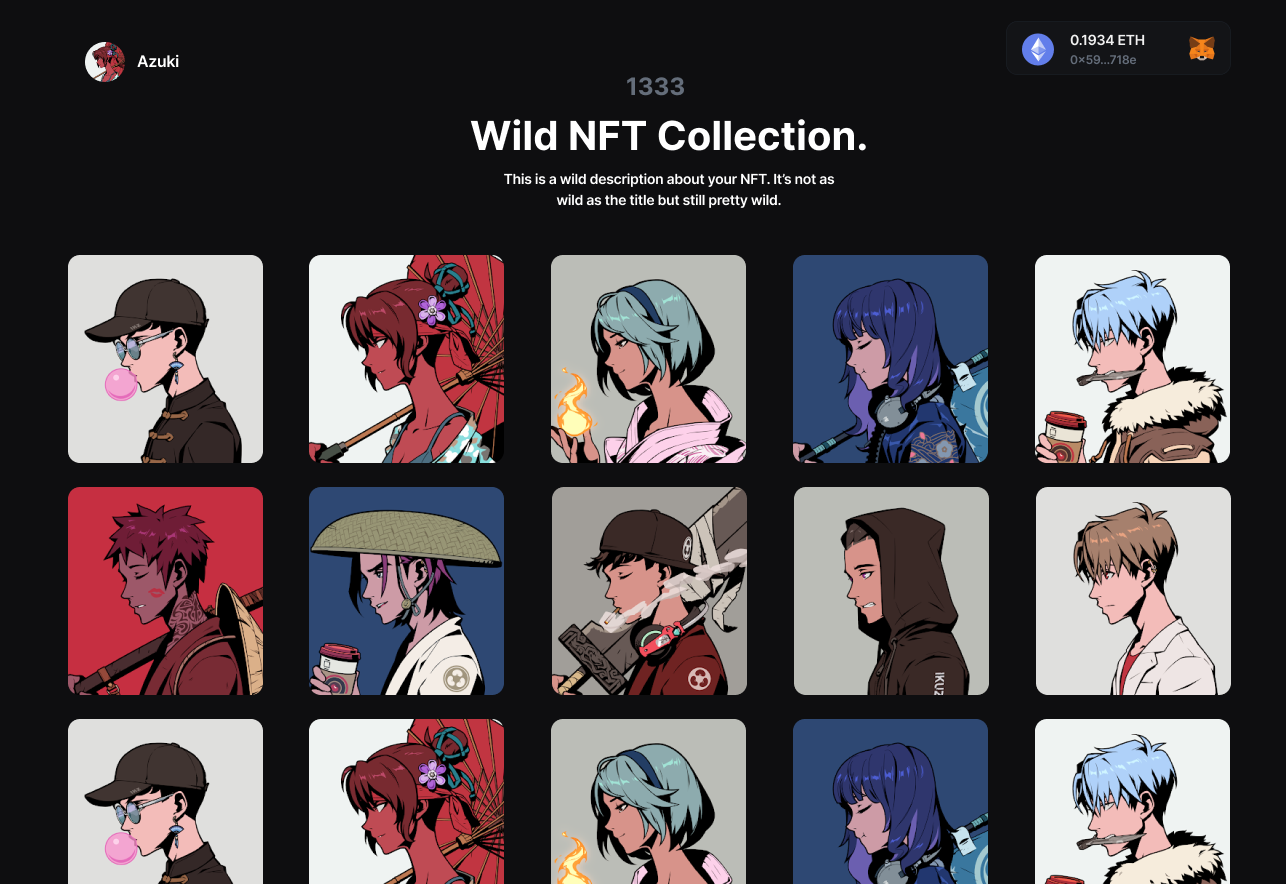
NFT Gallery
View the metadata of all NFTs in your collection, where you can filter and sort by traits & properties.
ERC721
ERC1155
Author
 thirdweb.eth
thirdweb.eth
Get started
Kick start your project by copying this command into your CLI.
npx thirdweb create --template nft-gallery
Overview
Showcase your NFT collection with a gallery application that allows users to view the metadata of all NFTs in your collection.
- Built with our React SDK.
- Uses Vite, TypeScript, and Tailwind.
- Compatible with both ERC721 and ERC1155 NFT collections.
- Display all NFTs from your collection using the NFT Media Renderer UI component.
- Search for NFTs by token ID, or paginate through all NFTs.
- Compatible with all EVM chains.
Running locally
Deploy a new NFT collection or import your existing one using the dashboard.
Set your smart contract address and chain name in the consts/parameters.ts file.
Run the application from the command line:This will make the application available to preview at http://localhost:3000.
Set your smart contract address and chain name in the consts/parameters.ts file.
Run the application from the command line:
npm run dev